Önceki yazıda Merhaba dojo demiştim, şimdi temel yerleşim nesnelerini kullanarak küçük bir şeyler yapıyorum.
Yapmak istediğim sayfanın en üstünde Gnome3 paneline benzer bir panel oluşturup panelin soluna uygulama menülerini sağına da kullanıcı girişi için açılır bir düğme eklemek, hepsi bu.
HTML Sayfası önceki örnek ile aynı, sadece Dojo'nun standart CSS dosyasını ekledim.
index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Örnek:Merhaba Dojo!</title>
<!-- Dojo'yu yükle -->
<link rel="stylesheet" href="http://ajax.googleapis.com/ajax/libs/dojo/1.7.2/dijit/themes/claro/claro.css">
<script src="http://ajax.googleapis.com/ajax/libs/dojo/1.7.2/dojo/dojo.js" data-dojo-config="async: true, isDebug: true"></script>
</head>
<body class="claro" style="margin:0;">
<!-- Uygulamayı Çalıştır -->
<script src="main.js"></script>
</body>
</html>
main.coffee
require { baseUrl : "/" }, [ "dojo/dom", "panelModule" ], ( dom, panelModule ) ->
panelModule.setPanel()
panelModule.coffee
define \ ["dojo/dom", "dijit/layout/ContentPane", "dijit/layout/BorderContainer", "userModule", "dojo/domReady!"], (dom, ContentPane, BorderContainer, userModule) -> #Önce kullanacağımız sabit nesneleri bir oluşturalım #Bu herşeyi içine koyacağımız bir çanta #'headline' içeriği yatay yerleştireceğimizi belirtiyoruz #".dijitReset" Sınıfın öntanımlı biçimlendirmesini sıfırlıyor, sonra kendimiz bir stil belirliyoruz container = new BorderContainer(design:"headline", baseClass:".dijitReset", \ style: "overflow:hidden; color:white; border: 0; background-color:#333333; width: 100%; height: 32px; ") #ContentPane içine birşeyler doldurabileceğiniz bir <div> tagı aslında, #Tab, Stack, Acordion gibi Container nesnelerde bölüm içeriklerini bunun içine dolduruyoruz #Bu aslında bir menü olması gereken bir nesne, belki sonraki yazılarda... #'region' davranışı belirliyor, en iyisi http://dojotoolkit.org/documentation/tutorials/1.7/dijit_layout/ adresine bakın menuContainer = new ContentPane(region:"center", style: "overflow:hidden; ", content:"menü1 | menü2 | menü3 | menü4") #Bu da kullanıcı girişi için kullanılacak düğmenin taşıyıcısı #İçeriği userModule veriyor userContainer = new ContentPane(region:"right", style: "overflow:hidden; ", content: new userModule.setUser() ) #Hepsini çantaya dolduralım container.addChild(menuContainer) container.addChild(userContainer) setPanel: () -> #Çantayı Body'e ekliyoruz #Ve startup() ile biçimi oluşturuyoruz, bu işlevi DOM'a eklenen her nesne için yapmak lazım #Yoksa ekranda biçimsiz şeyler görebilirsiniz dojo.body().appendChild( container.domNode ) container.startup()
userModule.coffee
define \ ["dojo/dom", "dijit/form/DropDownButton", "dijit/TooltipDialog", "dojo/domReady!"], (dom, DropDownButton, TooltipDialog) -> #Bir açılan düğme ve açılacak bir diyalog oluşturuyoruz #'containerNode' ile hangi nesnenin üyesi olacağını tespit ediyoruz, #Yani <div>DropDown <div>Tooltip</div> </div> yapmış oluyoruz. userButton = new DropDownButton(label:"Giriş yapın", baseClass:".dijitReset") userDialog = new TooltipDialog( title: "Kullanıcı girişi", containerNode:userButton) #Düğmenin hangi nesneyi açacağını tespit ediyoruz, aslında olayları (events) bağlamış oluyoruz userButton.dropDown = userDialog console.log(userButton) setUser: () -> #HTML Kodunu döndürüyoruz, böylece uygulamanın istenilen yerine eklenebilir return(userButton.domNode)
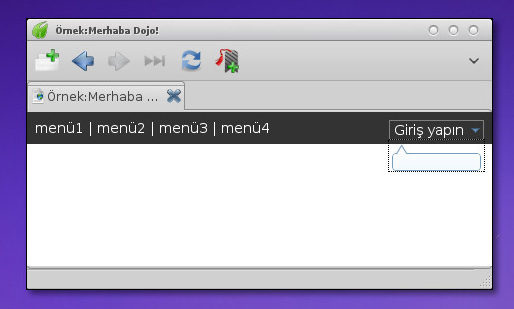
Küçük uygulamanın görüntüsü şöyle;

Sonraki yazıda projeyi sunucuya taşıyorum.
Hiç yorum yok:
Yorum Gönder